はじめまして、猫ちゃんです。
2020年から、猫・介護・教材・心理学について、猫ちゃんブログを書いています。
猫ちゃんブログの最新記事。
ブログも広告も検索されることが第一義
グーグルアドセンスの審査に2回落ちたので、再審査に通るように45個のブログの表題を全て変更してみました!
表題やURLスラッグを変更すると、一度投稿して、不要になった「404 Not Found」投稿を削除しないといけませんので、面倒ですが、忘れずに。
そしたら、ついに「お客様のサイトで広告の準備が整いました」というメールが、Google アドセンスから届きました。
メールを開封すると、例の「おめでとうございます!」です。👍
チョー、嬉しかったです。
グーグルアドセンスは、3回目のトライで通りました。
1回目はブログの2日目に申請したら、「サイトが見つかりません」となっていて不合格!
ブログのページが「404 Not Found」では、当たり前ですよね。
2回目は1か月後、ブログも30個くらい書いて再申請しましたが、「残念ながら‥‥‥」なんたらかんたらで不合格!
英語が苦手な私もここで漸く、重い腰を上げてグーグルの広告ポリシーを熟読してみました。
URLスラッグの英語訳は、Google Chrome ➡Googleマイドライブ ➡Google ドキュメント➡ツール➡ドキュメントの翻訳機能で、私でもやれます。
今どきは、パソコン画面でマウスを右クリックし、「日本語に翻訳」を選べばOKなので、和訳は簡単になりましたね。
ブログを始めた皆さんは、私よりずっと、グーグルが期待する広告ポリシーを最初から、ご存じだったかもしれません。
検索されるように題名を変更する
私はというと、グーグルの期待なんか全く考えずに、ブログを書くことだけに関心があって、ブログを始めたんです。
「発信」しか考えていなくて、自己満足のつぶやきブログだったんですね。
これでは、グーグルポリシーに引っかからないわけです。
グーグル「広告」だから、利用者・検索者・読者目線でテーマが書かれていなければ、全く検索されません。
検索されなければ、広告会社は広告を掲載しても意味ないですもんね。
グーグルポリシーの、おっしゃる通りです。
そこで、テーマ = 表題を、「検索するとしたら‥‥‥」という目線で、一から全て書き直してみました。
こんな感じです。
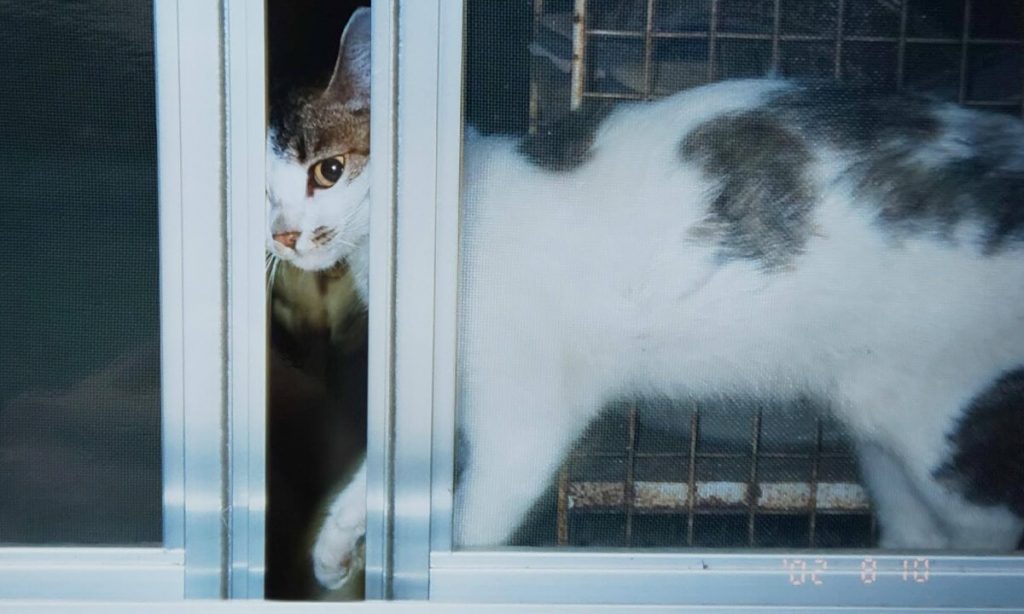
旧「保護猫クーちゃん 6 脱走対策」
新「網戸を開けていく猫の脱走対策のためにしたこと 目隠しネットとワンタッチ締まり」
です。
最初から、自分がブログを整理しやすいように、テーマに番号を付けていました。
それを外しました。数字で検索するなんてありえない話ですもんね。
脱走対策でなく「猫の脱走対策」にしました。
何か必要な方、何か困った方が検索するわけですから、検索者の立場になったテーマの書き方です。
いわゆる、検索エンジンに引っかかる書き方ですね。
もっと言うなら、検索者と広告会社の双方のことを考えた、テーマの書き方ですね。
そんなことも知らずに、毎日自己満足のブログをアップしていた自分が恥ずかしくなりました。
3回目、再々申請したところ、テーマの書き方の変更を知ったグーグルが、「やっと検索の意味が分かったな、変更努力を認めてやろう」とOKをくれたようなんです!
他社のブログランキングのリンクを2つ、4月当初から貼ったままでも、アドセンス審査通過は大丈夫でした。
後は、寝logとCocoon|Word Press 無料テーマを運営なさっている、わいひら様の「Cocoonテーマ利用マニュアル」通りに進めていけば、皆さんは1回目か、2回目で通るでしょう。
アドセンスの申請に通り、私もこれでようやくブロガーのスタートラインに立った気がしました。
Cocoonのわいひら様のおかげです。
大きな画像を軽量化してサイトスピードを上げる
投稿には、アイキャッチ画像など、最低1つ、横幅 1200px 以上の大きな画像を入れれば、グーグルサーチコンソールから「画像が小さ過ぎます。修正してください。」という指摘は来ません。
また、同じ画像をブログ内の、別の投稿で使うと、検索が2か所になるので✖です!
私は知らずに沢山そうしてしまい、修正に時間を喰いました。
私は200投稿で3000枚の画像を載せたら、サイトが重くなりすぎて、サイトスピードがモバイル26、パソコン78でした。
アイキャッチ画像1つだけ、横幅の大きい画像1200px 以上を選択すればいいのに、私は勘違いをして、いったんアップしたすべての小さい画像を、横幅400px✖高さ300px=120000px以上に修正しないと!と間違った解釈で、無駄な作業に3か月ほど時間を費やしました。
画像圧縮ソフト
画像を多用する方は、投稿の初期から、将来サイトが重くならないように、閲覧スピードが遅くならないように、無料で画像を縮小してくれるプラグイン、 EWWW Image や Regenerate Thumbnail(リジェネレイトサムネイル)など、使うと思います。
Google の Squoosh(スクーシュ)は、ブログのプラグインでなく、画像圧縮が無料でできます。
スクーシュの Moz JPEG で、70%~80%圧縮できます。
何枚も一気に圧縮できなくて、1枚ずつ圧縮するところが残念です。
Tiny Png(タイニーピング)だと、月に80?枚くらい(5MBまで)を無料で縮小できます。
詳しくは Tiny Png (パンダが目印)を覗いてください。
私は、Tiny Png をアップグレードして、有料50ドルで、3000枚の画像全てを、一気にトータル18%縮小できました。
サイトスピードはモバイル26➡38、パソコン78➡86になりました。
WordPress 無料テーマ わいひらさんのコクーン
こういう失敗をしないためには、ワードプレステーマ Cocoon のわいひらさんが運営されている、Cocoonフォーラムに参加して、トピックを立てて質問してから、修正するといいです。
わいひらさんのコクーンには、サイトを作る1から10までが、詳細にテーマ利用マニュアル化されています。
後は、質の良い内容と、利用者目線・検索者目線・読者目線でわかりやすいテーマの書き方を工夫していくことですね。
皆さんが、グーグルアドセンスの審査に通りますように!

猫ちゃんブログへのコメント